ブログ更新した時に自動でTwitterに投稿するのあるじゃないですか。
それやってみたかったんですが、WordPressにはその機能付いてなくて…そのためにプラグイン増やすのもなぁって思ってたんですよね。
でも今のこの時代、TwitterとWordPressを連携させる方法は他にもあるのでは?と思ったらやっぱりそういう外部サービスがありました。
結構色々あったけど私はシンプルそうなIFTTTを選んでみました。
使い方を解説してくれてるブログも沢山ありますが、書かれた当時とは変わってる部分があったりしてちょっと詰まった所があったので、備忘録も兼ねて流れを書いていこうと思います。
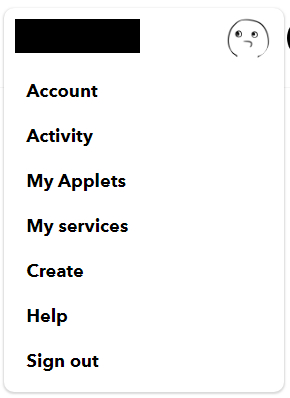
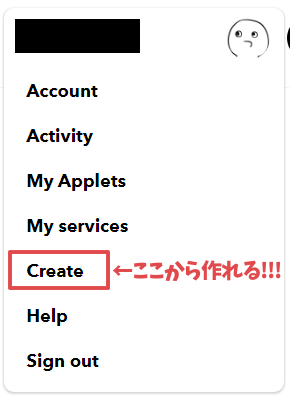
まず、IFTTTに登録したら右上のアカウントの所から「New Applet」を選ぶと新しい連携が作れるという事だったんですが

…New Appletなんて無いよ…?
ここで詰まりました。初っ端すぎる。
しばらく格闘した結果

「Create」から行けることが分かりました。
…うん、まあ…作るならCreateだよね…言われてみれば…。
もしかしてこれしばらく分からなかったの私だけなんでしょうか😂

とにかくこれで解説記事でよく見た画面に辿り着けました!
意気揚々と「+This」をクリックします。

すると大量のサービスが出てくるので

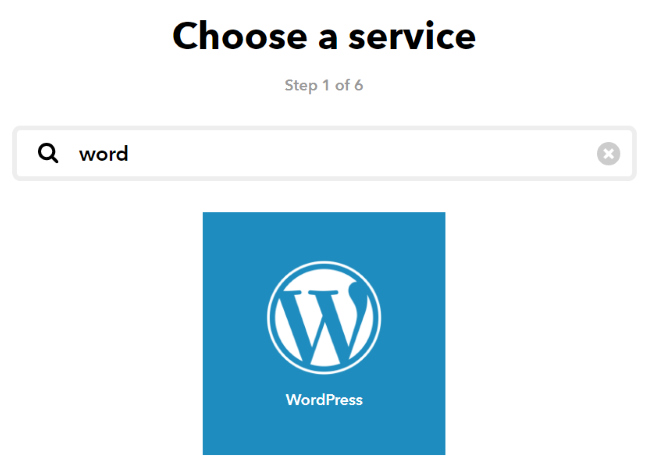
検索欄にWordPressと入れ…る途中で出てきてくれました。
これをクリックします。

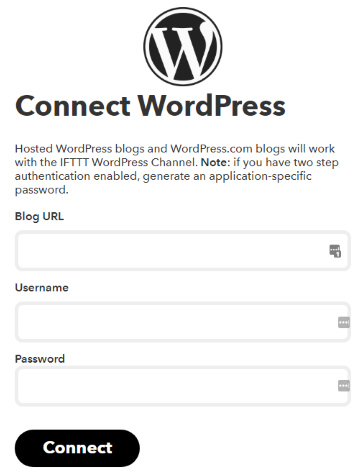
このような画面が出てくるので必要な情報を入力します。
使っているサーバーによっては(ロリポップとか)サーバーのコントロールパネルから設定を変えないとエラーになるらしいです。
当ブログで利用しているリトルサーバーでは特に問題は起こりませんでした。

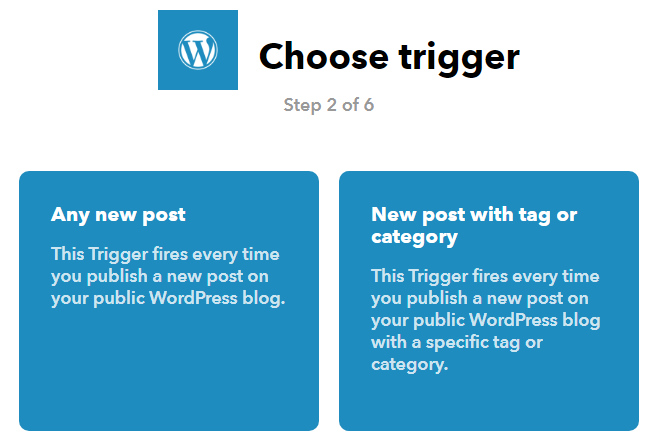
自分のブログがIFTTTに認識されたらトリガー(今回の場合はブログで何をしたらTwitterに投稿させるのか)を選びます。
- Any new post=とにかく新しい記事が投稿されたら発動する
- New post with tag or category=特定のタグやカテゴリーに投稿されたら発動する
…のはず。
例えばシム日記の更新情報だけをお知らせしたい場合は「New post with tag or category」からシム日記のカテゴリーを選べば良いんじゃないかなと。
私は今回は「Any new post」を選びました。
これでWordPress側の設定は完了です。

さっきの「+This」が「![]() Then」に変わりました٩( ‘ω’ )و
Then」に変わりました٩( ‘ω’ )و
次は「+That」からTwitterの設定をしていきます。

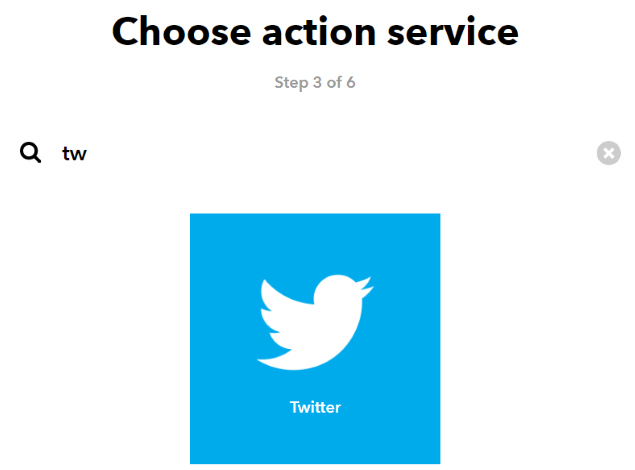
先ほどと同じように検索欄からTwitterを探します。
…あ、Twitterカードを表示させたい場合は先に設定しておきましょう。

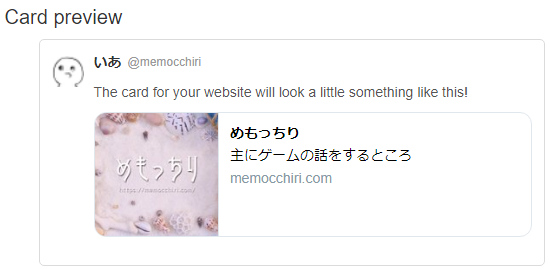
Twitterカードはこういうやつです。Twitterユーザーなら見覚えあるはず。
このブログは利用しているテーマ(Cocoon)にOGPやTwitterカードの機能があるおかげで設定がとても楽でした。
Twitterカードの確認はCard validatorで出来ます(上の画像もCard validatorのキャプチャです)。

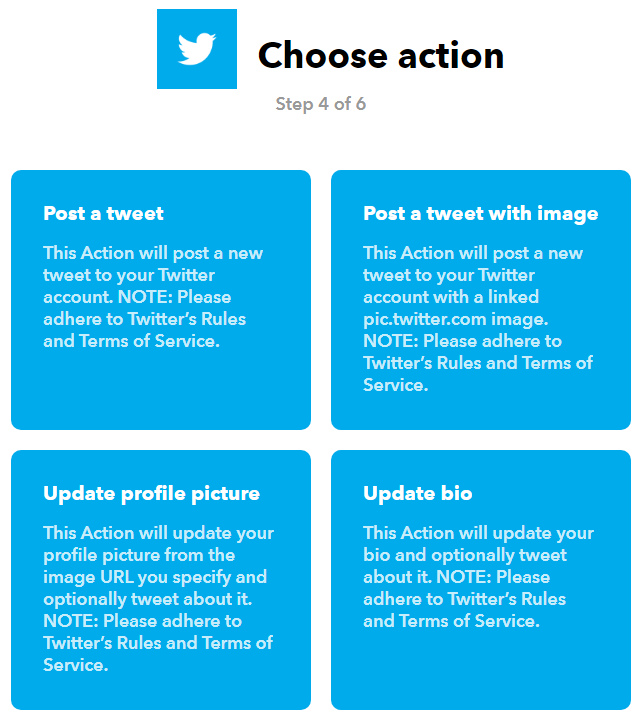
「WordPressに記事が投稿された時Twitterで何をするのか」を選びます。
今回は単純に記事をツイートしたいだけなので「Post a tweet」で。
「Post a tweet with image」はアイキャッチか一枚目の画像がツイートに添付されるんだと思います。
Twitterカードが設定できなかったり面倒だったりしたらこっちでも良いかもしれません。

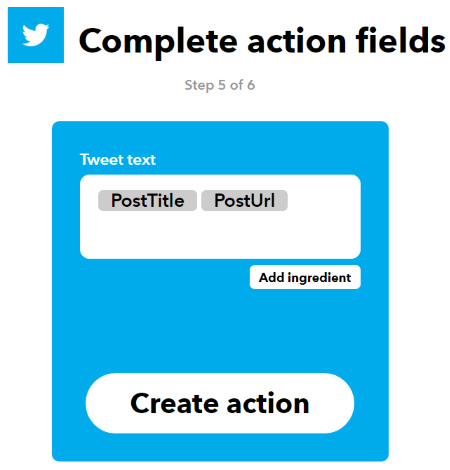
そしたらツイートの本文を編集します。
デフォルトで記事のタイトルとURLが入ってるので、とりあえずこのままでも大丈夫です。
私は一番最初に「ブログ更新しました:」という一文を入れてみました。

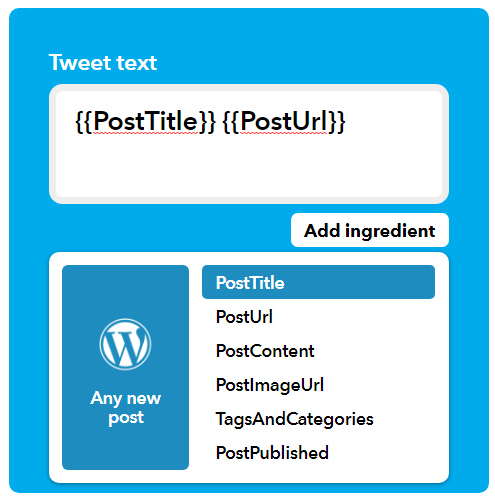
「Add ingredient」をクリックすると他の要素も出てきます。
「TagsAndCategories」は記事に設定したタグとカテゴリーもツイートに含めてくれるものの、ハッシュタグにはならないようです。
検索には引っかかると思うので必要なら入れても良いと思います。

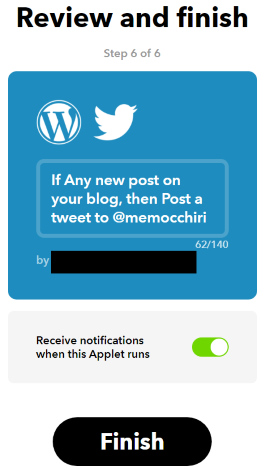
Finishを押せば全ての設定が完了します。
そして実際にIFTTTから自動ツイートされたものがこちら。
記事の投稿から10分くらい遅れてますが個人的には全然許容範囲内です😊
短縮URLを使いたくない場合はIFTTTの画面右上から
Account>Account settings>URL shorteningのチェックを外せばOKです。
あと二段階認証も設定できるのでやっておいた方が良いかと。
設定変更後は一番下の「Update」ボタンを押すことをお忘れなく!
以上、IFTTTを使ってWordPressの更新を自動ツイートさせる話でした。